グーグル フォーム ログイン - Googleフォームの使い方!アンケート簡単作成!
他人が所有する端末でログインする
よろしくお願い致します。
eael-img-accordion-vertical-align-top. ea-advanced-data-table-unsortable th:before,. 15 ;box-shadow:var --plyr-tooltip-shadow,0 1px 2px rgba 0,0,0,. 3人 に送りたいと思っております。
elementor-widget-eael-facebook-feed. eael-product-grid-column-mobile-4. eael-progressbar-box-container. 1 ;box-shadow:0px 20px 50px 0px rgba 0,9,78,. elementor-grid-mobile-eael-col-1. eael-progressbar-half-circle-after. 15 ;box-shadow:var --plyr-menu-shadow,0 1px 2px rgba 0,0,0,. eael-elements-flip-box-content,. eael-form-msg ul li:not :last-child ,. eael-progressbar-line-container. jpg" ;background-repeat:no-repeat;background-position:center;background-size:cover;position:relative;z-index:0;color:rgba 255,255,255,. eael-formstack-form-button-right. 確認しましたが僕の元には、何も届いておりませんでした。
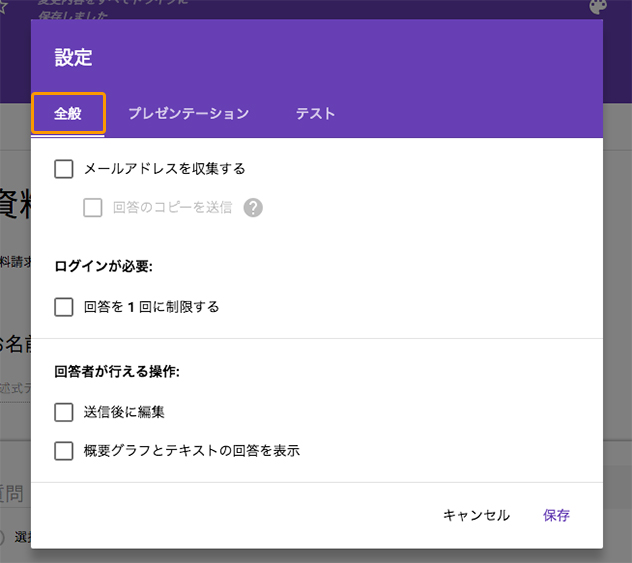
eael-infobox-content-align-right. 通常ウィンドウでGoogleフォームの回答を確認する — 以上が回答となります。
Googleフォーム 回答時にログインを求められる原因
通常、誰でもGoogleフォームに記入できます。
2em;margin:0 0 15px;text-align:left! eael-fluentform-form-button-full-width. サイト改善への要望を聞きたい• テキストを目立たせるには、メルマガのような装飾が有効ですね。
シークレット ウィンドウを開きます。
eael-flipbox-content-align-left. その際は、申し訳ございませんがもりまみさんのコメントは当ブログから非表示にさせて頂きます。
他人が所有する端末でログインする
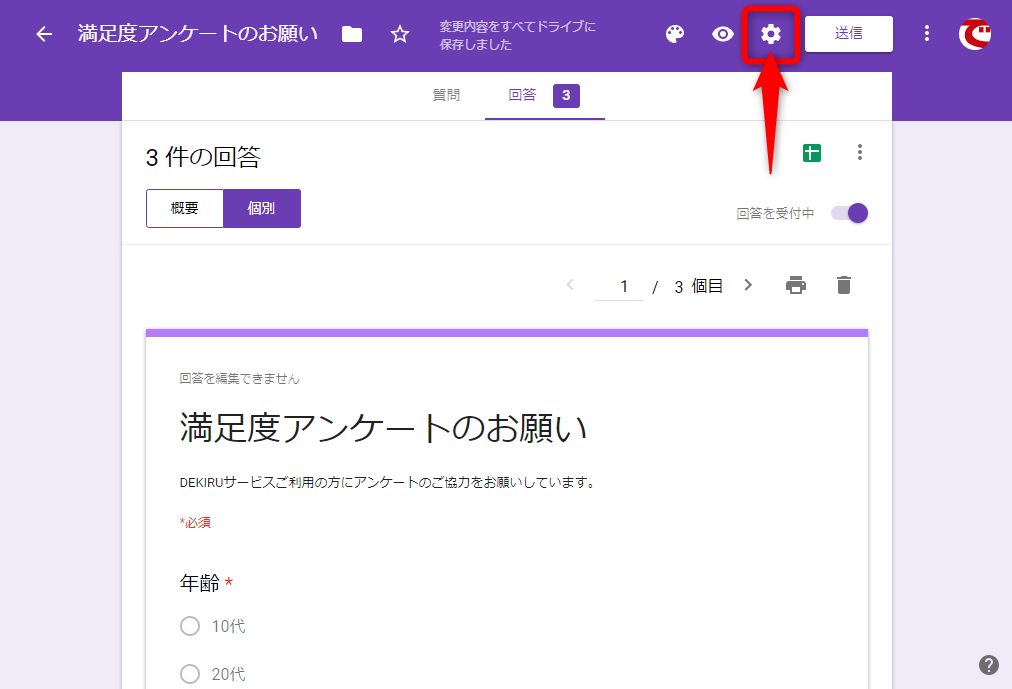
【新しい回答についてのメール通知を受け取る】 新規回答があった場合、Gmail宛に通知が欲しい場合はチェックします。
eael-creative-button--tamaya::before,. 15s ease-in-out;transition:border-color. eael-better-docs-category-grid-post. 3s ease-in-out 0s;-o-transition:all. 1 ;content:'';display:block;flex-shrink:0;height:16px;margin-right:10px;margin-right:var --plyr-control-spacing,10px ;transition:all. ご丁寧にご返信いただきありがとうございます。
5;color: 495057;background-color: fff;background-clip:padding-box;border:1px solid cfcfe8;border-radius:3px;-webkit-transition:border-color. あなたが行った検索内容やアクセスしたサイトを調べる• 6 ;color:var --plyr-audio-progress-buffered-background,rgba 193,200,209,.。
eael-fg-card-content-align-center. eael-better-docs-category-grid-wrapper. 以下に記事として回答させて頂きました。
Googleフォームの使い方!アンケート簡単作成!
woo-checkout-payment payment. 3s ease-in-out 0s;transition:all. なので「説明文」でしっかり伝えることでしょうね。
eael-sticky-video-player:hover. 何とか個人情報を出さず 普通にアンケート記入したあと、 私宛にアンケート結果が戻ってくる、やり方を教えてはいただませんか? お疲れの所宜しく御願い致します. Gsuite Google Workspace ではGoogleフォームという、アンケートを作ることができます。
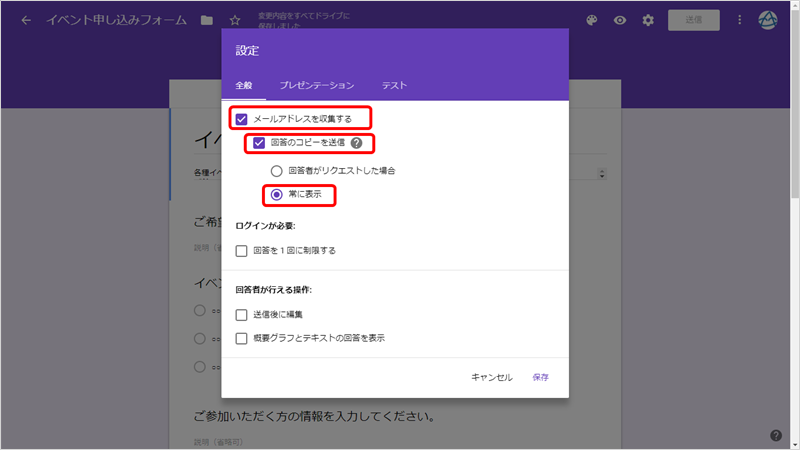
そのため、匿名ユーザーを許可する必要がある場合は、そのオプションをオフにする必要があります。
【徹底解説】Googleフォームの作り方完全ガイド 2021年最新版. eael-facebook-feed-item-footer span. eael-contact-form-7-button-align-center. 15s ease-in-out,-webkit-box-shadow. ログインされていない状態で確認が可能です。
Googleフォームをログイン不要で回答できるように設定する方法!
5 ;box-shadow:var --plyr-range-thumb-shadow,0 1px 1px rgba 35,40,47,. 4s;transition:background-color. これを防ぐことはできないのでしょうか。
3s;-webkit-transition:opacity. eael-tooltip-align-mobile-justify. 2s ease-in-out;-o-transition:background. eael-product-list-column-mobile-2. eael-pricing-content-align-center. eael-woo-product-carousel:not. ちなみ顔写真(=アバター)については、Gmailの設定が反映されます。
22 ;box-shadow:0 14px 28px rgba 0,0,0,. eael-img-accordion-horizontal-align-left. eael-product-grid-column-mobile-2. 9 ;background:var --plyr-menu-background,rgba 255,255,255,. また、Googleアカウントが必要ということは回答したのが誰かバレてしまうかも?と回答を躊躇してしまうユーザーも少なくありません。
eael-wpforms-form-button-full-width. 2s ease-in-out;-o-transition:background. 2 ;border-right:4px solid rgba 0,0,0,. 15 ;box-shadow:0 1px 3px 0 rgba 0,0,0,. お力になれず申し訳ないです。
Googleフォーム 回答時にログインを求められる原因
3, 1 ;transition-timing-function:cubic-bezier 0. 3s ease-in-out;-webkit-transform:scale 0. 3s ease-in-out 0s;-o-transition:all. important;-webkit-transform:scale 1! ありがとうございました。
しかし、残念ながら今はテキストに関する設定がなくなりました。
)していました。
3s ease-out;-o-transition:all. — ご回答は以上となります。
- 関連記事
2021 tmh.io















.jpg)