画面 設計 書 - 第5回 [画面編]見れば“わかる”「画面レイアウト」の作り方
【無料配布第三弾】Web画面設計書(仕様書付き)
そうした情報をきちんと管理する,あるいは管理できるように準備をしておくことが必要です。
そんな時はイメージ画像を当てはめて、よりデザインに近い形のワイヤーフレームを作成することもあります。
プロジェクトの規模や進め方によっては不要なものもあるのでプロジェクトに合わせて使用してください。
ページ単体として見る視点,サイト全体の一部として検証する視点,そして実装する立場から見た技術的な視点,の三つです。
tmh.io で書いた画面設計書いてみたらストレスフリーになった 〜 続・gitbookで設計書を作成したら最高だった話
要件定義で確定しなかった項目は、次の外部要件の段階で再度検討され、仕様が決定されます。
81 アーカイブ• 4-2.要件定義とずれていないこと 基本設計が要件定義とずれていないかは、とても大事なことです。
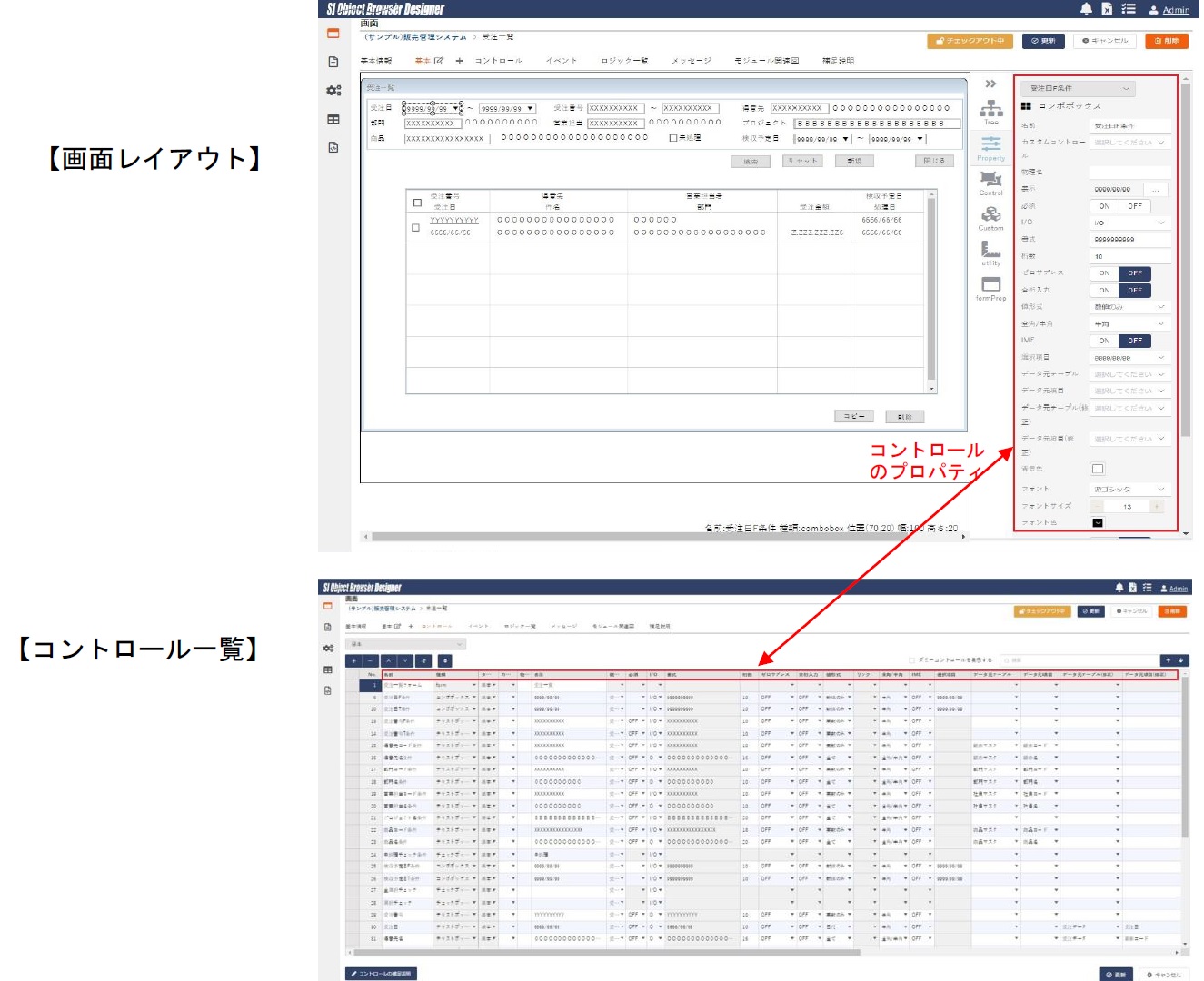
背景色:背景色 例) 336666• 設定に応じたプレビューが右側に表示されているので、表示文字を標準化する際は参考にしてください。
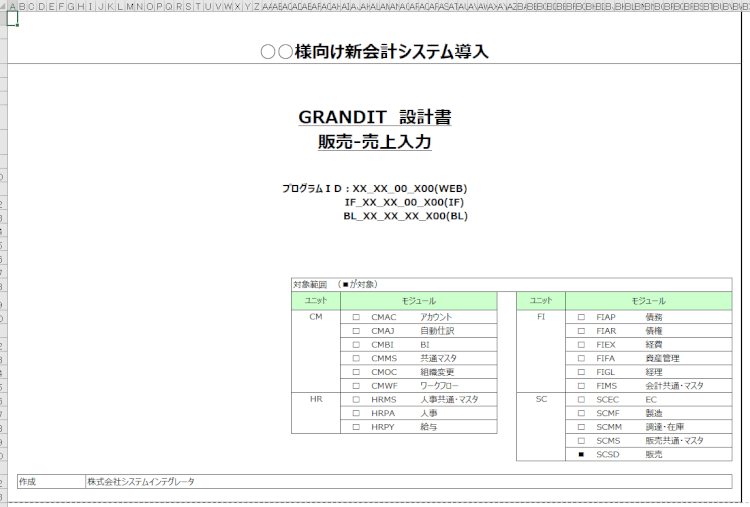
システム系にいた人であればなじみの深い、画面設計書と言うものです。
第5回 [画面編]見れば“わかる”「画面レイアウト」の作り方
基本設計が上手くできていないと、後の工程が全て上手くいきません。
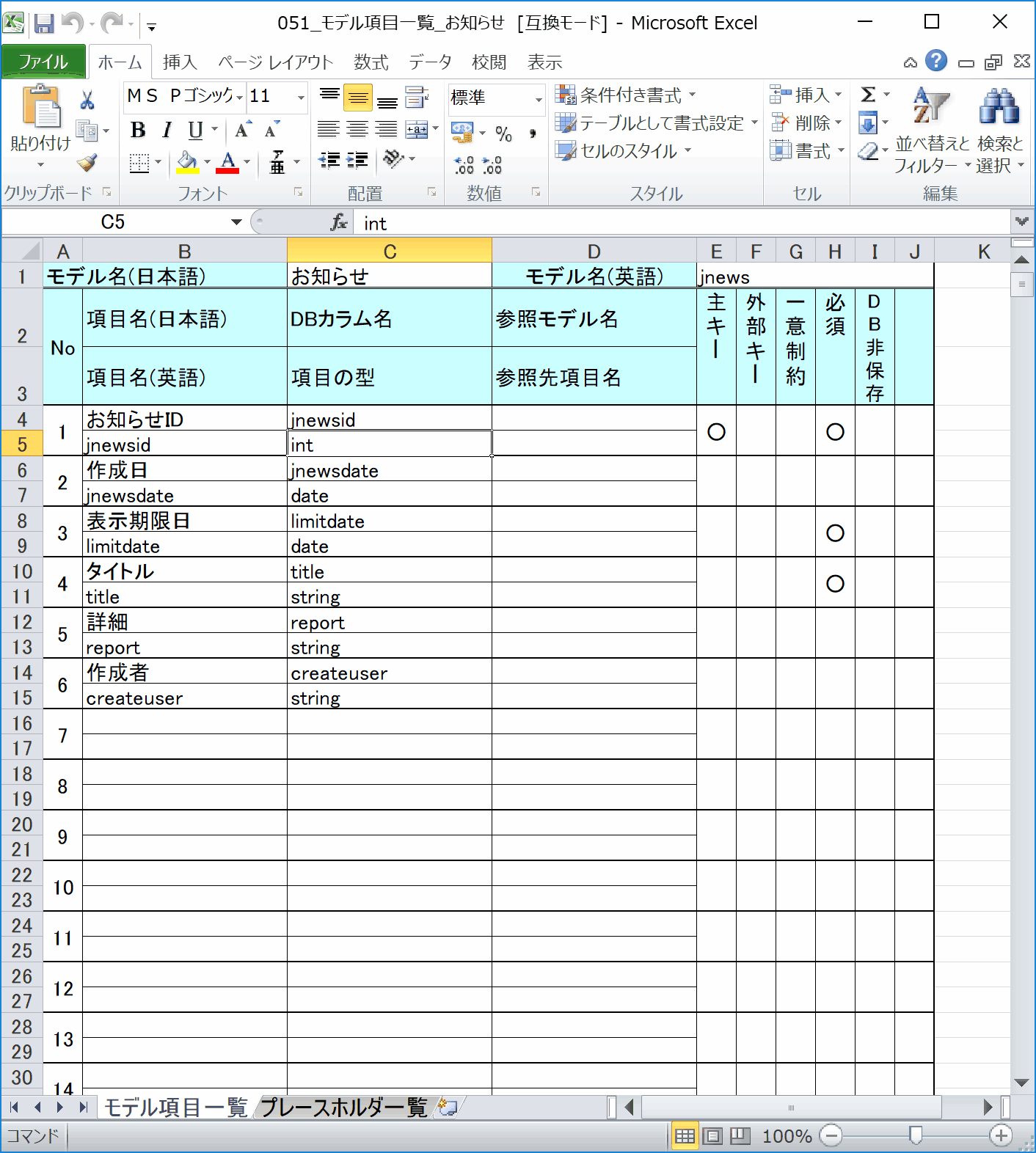
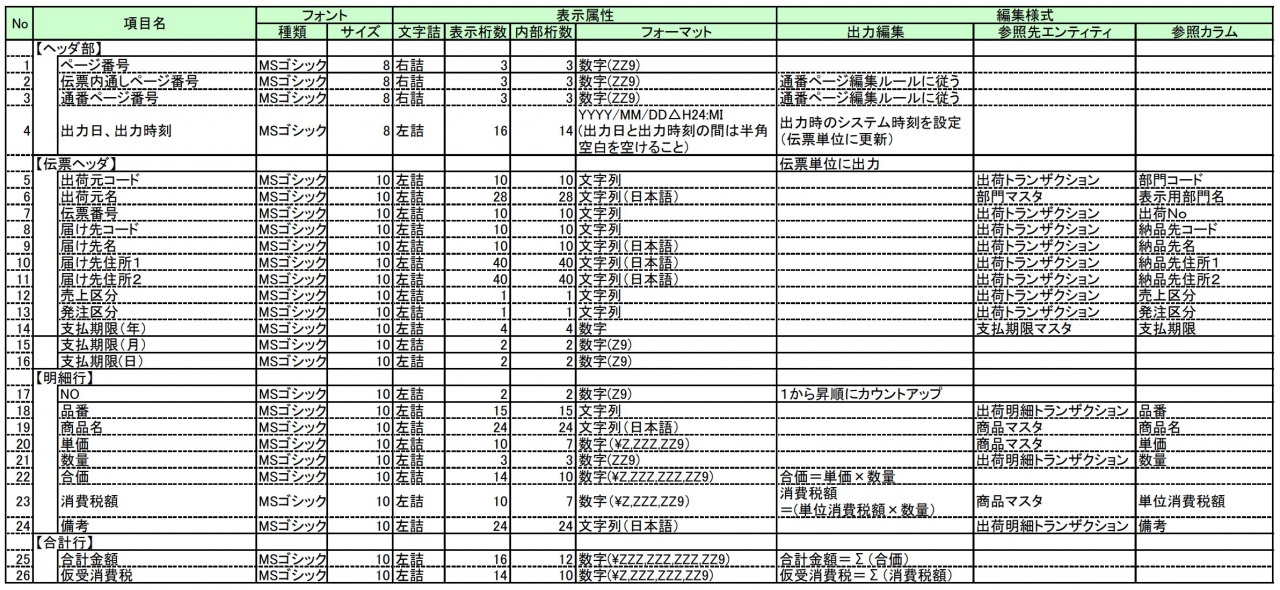
属性:全角、半角、数値等• 基本設計では、要件定義書の内容から、情報システム全体を機能に分割・分類して、それらの機能レベルで情報システムではどういうことをどう行うかを考えます。
純粋なワイヤーフレームならテキストの細かいサイズ感は問題にならないのですが、実際の想定テキストを入れ込む場合はテキストが長すぎたり短すぎたりすると収まりが悪くなることがあります。
そうしたほうが参照が楽だからです。
gitbookで設計書を作成したら最高だった話
設計書としてのヘッダーやフッターはInDesignで作成し,適切な書式設定をしてやれば,目次作成も容易にできます。
内から眺めたものとは、情報システムの作られ方に関係するものです。
過去に担当した情報システムでの反省を生かして、今回は同じ失敗はしないという意識を持つことは大事です。
データのメンテナンス(情報入力・修正・削除)などは考慮されているか• 同時に、情報システム上でデータをどう持つか、連携先のシステムとはどう連携するか、どういうハードウェアやネットワークとするかも考えます。
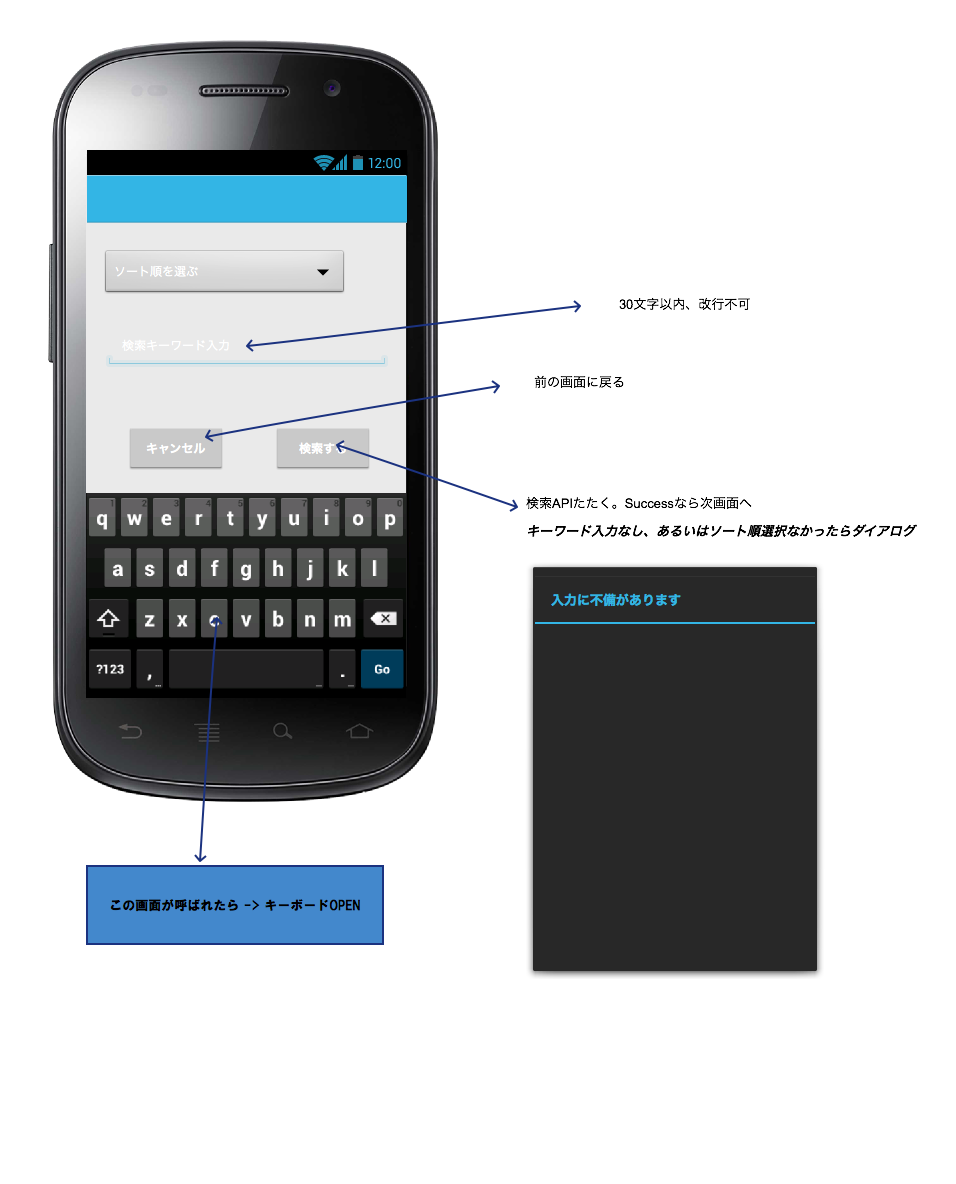
ワイヤーフレーム(画面設計)の作り方~Webディレクター必見~
要件定義はお客様と情報システムのあるべき姿を合意するためにあります。
ですから、情報システムが形になった後、お客様がこういうように使えるようになるはずだ、というものでもあります。
基本設計では、どういうバッチ処理があるか、それぞれのバッチ処理ではどういう情報を入力として何を出力するか、どういうタイミングで動くのか、バッチ処理同士の前後関係、連続するバッチ処理が途中で異常終了したらどうフォローするか…などを決めていきます。
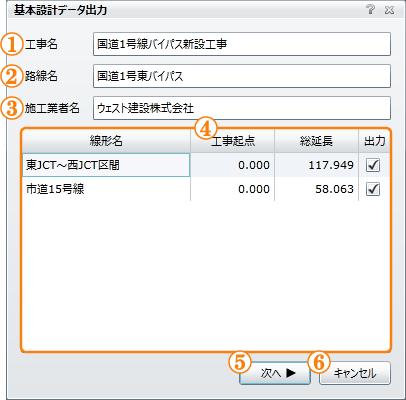
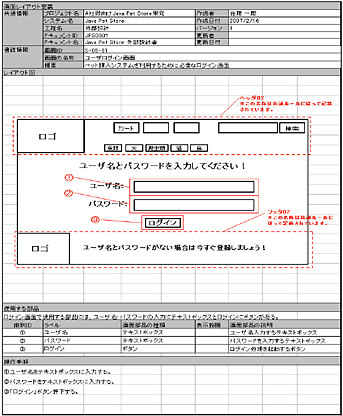
Page Layout 画面内に配置する「ユーザー・インタフェース(UI)部品」を記す。
画面遷移図の書き方と作成に便利なツール
PowerPoint 一般的に使用されているOffice系ツールなので、クライアント側からも指摘を入れたい際にも共同で編集しやすいのでおすすめできるツールです。
また、画面のレイアウト、操作方法、帳票類の書式など、システムの使いやすさやユーザー満足度につながるインターフェース部分の仕様を決めるのも機能設計の役割です。
絵を体系的にまとめなくてはならないため管理コストは上がるのですが,一つひとつの絵を再利用できることから,全体としてのコストは比較的下がります。
・最初に使い方を覚える必要がある ・ツールによっては月額費用がかかる場合がある ・設計書の作成ツールがバラバラになる場合がある 画面遷移図を書くコツ では実際に見やすい画面遷移図を書くときのコツについて紹介します。
ワイヤーフレームをPowerPointやExcelで作ってはいけない。【画面設計書】
2-2.画面の役割と画面のつながりを業務視点で考える アウトプット:画面一覧表、画面遷移図、画面設計書、項目定義書 画面 など 情報システムの「顔」がいわゆる画面です。
画面6がその設定画面で、私が普段利用している設定パターンです。
それはデザインをする人にとっては、暗黙の了解の操作方法だったりするのですが、PowerpointやExcelではそれが違う操作になってしまいます。
Webはコンテンツの時代が到来しています。
- 関連記事
2021 tmh.io



![設計 書 画面 gitbookで設計書を作成したら最高だった話 設計 書 画面 第5回 [画面編]見れば“わかる”「画面レイアウト」の作り方](https://thinkit.co.jp/images/project/4/4/4_zoom.gif)