アイビス ペイント 保存 - ibis よくある質問
ibisPaint 取りかかる前に是非知っておこう! 作品のバックアップ 「作品を複製」
アルファブレンド、ブレンド、レイヤーの不透明度などのレイヤーパラメータが含 イビスペイントXの無料と有料版があります。
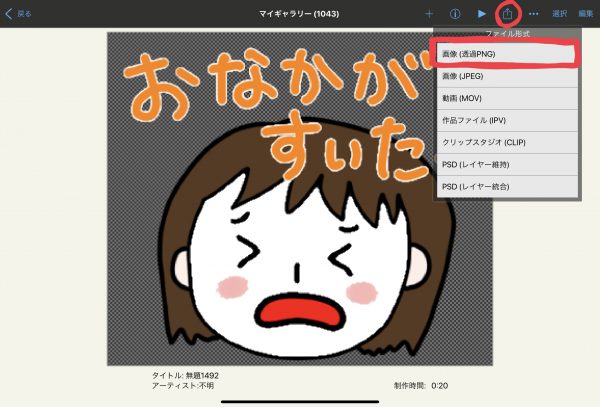
アイビスペイントでは、 キャンバスに写真 イラスト を読み込んだ後に背景を透過する方法と、 保存時に透過する方法があるので、ひとつずつ説明していきます。
7em;color: fff;text-align:center;font-size:. has-watery-yellow-background-color::before,. is-content-justification-left,. wp-block-query-pagination-numbers,. 25 ;box-shadow:0 1px 0 rgba 0,0,0,. 基本的には「長押しスライドで保存」の方法を覚えておけばOK! パレット内のカラーの移動はできる?? 残念ながら、パレット内は色の移動ができないんだ。
容量を軽くするために圧縮する際、画像が四角いモザイクのようにぼやっとなってしまうことがあるんですね。
【超初心者イラスト】アイビスペイントで透過PNGを保存
よくある質問• 自分で作った色をパレットに保存しよう まず保存したい色をつくってね。
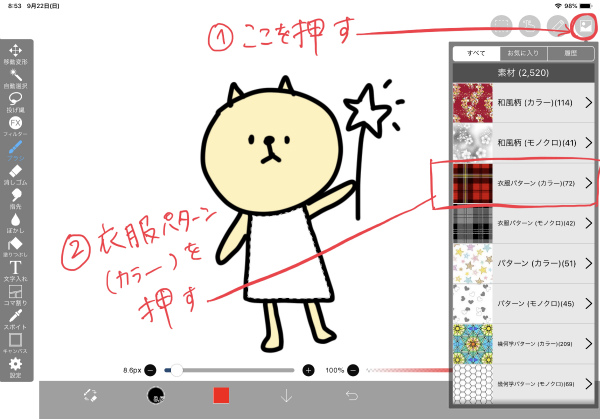
好きな柄のサイズになったら、緑色の「チェックボタン」をタッチ! やったー!服の部分だけに柄が入りましたね! でもこれで完了ではありません!現在選択している服の部分の点線を外さなければならないので、下の手順通りにタッチしましょう!これで一連の操作は完了です! せっかくなので、応用編も! 今度は、自分で柄を描いてみましょう!一通り色塗りができたら、下の手順通りにタッチしてみてください。
次の章では、PNGとJPEGそれぞれのメリット・デメリットなど、違いを説明していきます。
「PNG」と「JPEG」のうち、より綺麗な画質で保存できるのは、 『PNG』になります。
アイビスペイント透過png保存が反映されない時の対処方法
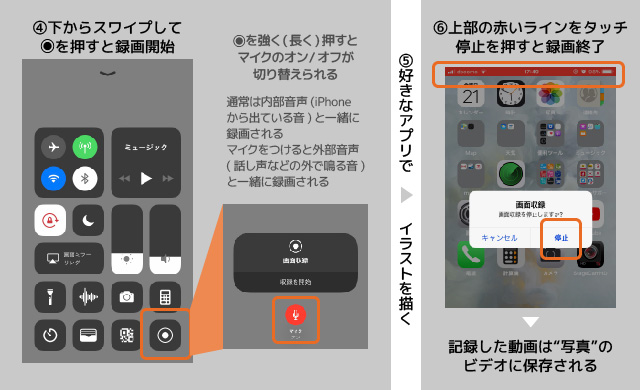
has-ex-f-background-color::before,. そのあと、いつも使用しているお絵描きアプリを立ち上げればOK! 停止するまで、画面の表示が録画されます。
footer, container admin-panel, container go-to-top, container. 高画質で保存できるのは嬉しいんですが、そのぶん容量も大きくなりやすいんですね。
fab-arrow-circle-right::before,. 「登録」を選択すると、現在表示されている作った色が保存されるよ。
対して、JPEGのメリットは 「画像の容量が軽いこと」になります。
イラストのメイキング動画をスマホやスマホアプリで撮る方法
has-light-blue-background-color::before,. 最近の投稿• has-ex-d-border-color::before,. 色んな種類(無料・有料)がありますが、初心者は「ペン」や「Gペン」が使いやすいと思います。
wp-block-cover-image h2,section. 25;z-index:1;margin-bottom:0;max-width:840px;padding:. 解決していません。
has-watery-yellow-border-color. 作りたい色が作れなくて困ってる? ・あの色好きだったんだけどな〜、また使いたいな〜 ・作ってみたけどなんか思う色と微妙に違うんだよな〜 ・あのアニメのキャラクターの髪色を参考にしたい! などなど。
理由は分かったのだが。
【アイビスペイント】作った色をパレットに保存したい!
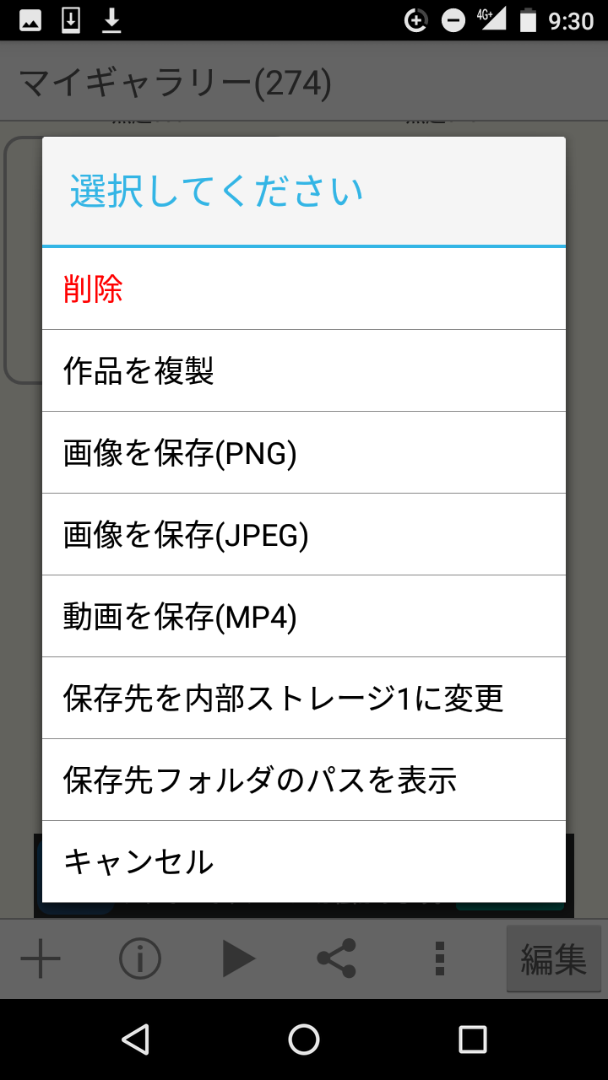
wp-block-cover-text a:hover,section. 次に「保存先」の選択画面です。
紹介したやり方で作業を行っていただければ一通りのイラストをデジタル保存できるかと思います。
それは非常に直感的で思慮深い、特にアプリに入力されたすべての材料を考慮 アプリを使用することの欠点• しっかり保存されてるぅううう といった具合です。
has-deep-orange-border-color::before,. 9em;border:3px solid 888;padding:1em. 8em;box-shadow:0 2px 1px -1px rgba 0,0,0,. というワケではありませんが、失敗に気づかず自動保存で戻ってしまい涙で明日が見えない状況をだいぶ回避できるのではないでしょうか。
紙に書いた絵をスマホで仕上げる!「アイビスペイント X」の使い方を解説
ラフ画(簡単な下書き)でいいので輪郭線やイメージ図でいいです。
素敵な洋服を着させるために、下の赤字のように服選びをしてみてください。
has-watery-red-background-color::before,. ねぇ、なんでおじいちゃんなの? 私の好物が、おじいちゃんのスネ毛だからです! 私のアイコンキャラ同様2頭身キャラにしました。
気を付けることを強いて言うなら、この時点でイラストの バランスを整えておくと後々楽です。
- 関連記事
2021 tmh.io
























/assets/images/2853368/original/c40c65c4-27d5-487b-aaff-d96b7695fffe?1527674542)