Flex 右寄せ - Flexboxレイアウトまとめ
flexboxの基本(縦並び、横並び、中央寄せ、左寄せ、右寄せ)
元Web Developerで、趣味は貯金、節税対策、投資信託、株式投資、FXなど多岐にわたる。
また、div領域にtext-align : center を付与すると、領域内の子要素だけでなく、孫要素を含む全ての要素に効果が発生します。
使い方はインライン要素を囲っている親要素に対して、インライン要素を左右中央のどの位置に表示するか指定しましょう。
ありがとうございます! TechAcademyでは、初心者でもオリジナルWebサイトを公開できるオンラインブートキャンプWebデザイン講座を開催しています。
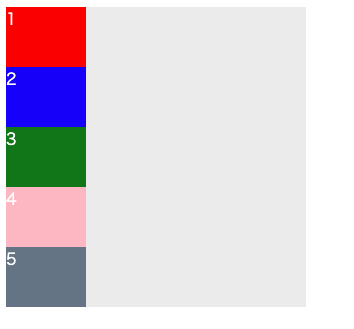
フレックスボックスで最後(最初)のアイテムだけを右(左)寄せする方法
f-itemにwidthとmargin-leftを指定することで、表示幅と表示間隔を調整します。
CSSOM view• CSSを活用して自由な働き方を得るためにはJavaScriptやPHPといった言語も合わせて覚える必要があるのです。
このプロパティはすべてのアイテムを1つのセットとして扱い、あまりのスペースの扱いと、セットに含まれるアイテムの配置について指示します。
align-items プロパティはすべてのアイテムの align-self プロパティをまとめて設定します。
【CSS】横並びさせたリスト ul,li を右寄せや中央寄せする方法
インライン要素とブロック要素の違いを理解する HTML要素は、インライン要素とブロック要素の2つに大別されます。
flexboxを入れ子にする 上記の図で説明しますと、• 中央寄せ関係も簡単にできてこれからますます使うことになりそうですが、ちょっと気になる仕様があるのでメモ書きです。
align-items: flex-start• marginの左右の値にautoを指定することで、差分が余白として使用することで画面の中央に配置できます。
align-content: space-evenly フレックスボックス仕様には含まれていない 以下の例では、フレックスコンテナーは 400 ピクセルの高さで、アイテムを表示するのに必要な高さよりも高くなっています。
CSSでブロックレベル要素を右寄せする方法を現役エンジニアが解説【初心者向け】
主軸上ではアイテムは一つのグループとして扱われるため、 justify-items プロパティや justify-self プロパティに相当するものはありません。
回り込みをさせたいならfloat 寄せると言ったらこれ、float:rightを使った方法です。
span要素を右寄せにする方法として、text-alignプロパティを使用する場合と、floatプロパティを使用する場合の2通りの手法を説明します。
詳しくは align-self flexアイテム(子要素)に指定し、個別に垂直方向の配置を設定する。
フレックスボックスで最後(最初)のアイテムだけを右(左)寄せする方法
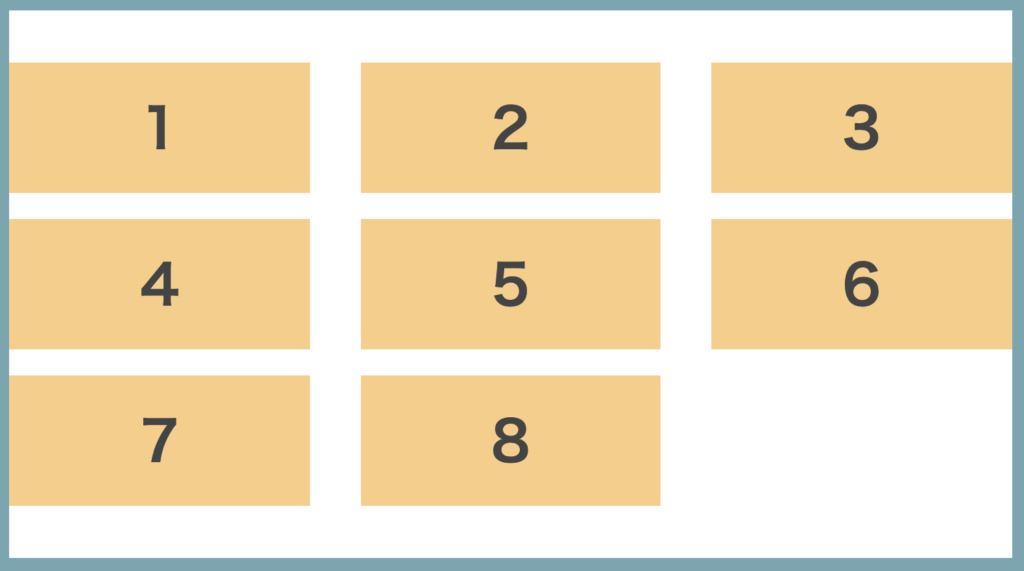
このクラスを削除したり他のアイテムに追加して、どのような動作をするのか確かめてください。
ありがとうございます! TechAcademyでは初心者でも、オリジナルWebサイトを公開できる、オンラインブートキャンプを開催しています。
こうした動作はすこし紛らわしいかもしれませんが、覚えておくべき原則として、何かを変更しない限りは、文書の言語において単語が配置される方向にインライン軸・行方向の軸に沿ってフレックスアイテムが配置されます。
display: flexを指定するだけ。
もう迷わない!CSS Flexboxの使い方を徹底解説
そもそもHTMLの記述方法がわからない場合は、 HTMLの書き方について解説した記事を読むとさらに理解が深まるでしょう。
状況に応じて、枠内のコンテンツよりも大きめのサイズで CSS HTMLでspanを使用して右寄せ表示する方法について、TechAcademyのメンター(現役エンジニア)が実際のコードを使用して初心者向けに解説します。
仕事のほとんどをリモートオフィスで行う。
Selectors• h1タグ インライン要素は、以下のように文章要素を表すものです。
Flexでの左寄せ、中央寄せ、右寄せの方法
時間がない方、深く知ってから体験してみたい方は、から先に視聴することをおすすめします! HTMLでtext-alignをcenterにする方法について、TechAcademyのメンター(現役エンジニア)が実際のコードを使用して初心者向けに解説します。
要素の位置をどのようにコントロールするのかわからない 中央寄せしてみたつもりが、うまくいかない そもそもHTMLの記述方法がわからない場合は、HTMLの書き方について解説した記事を読むとさらに理解が深まります。
左寄せの場合はmargin-right、中央の場合はmargin-leftとmargin-right 、右寄せの場合はmargin-leftを使用しましょう。
新しめのブラウザバージョンであればほぼ対応してきているFlexbox。
(個人的まとめ)よく使うflexboxの設定
justify-content: 横方向揃え指定• 設定する際は要素がブロック要素なのか、インライン要素なのか把握しましょう。
メディアクエリについては以下のページ参考• なお本記事は、TechAcademyのオンラインブートキャンプWebデザイン講座のHTMLカリキュラムをもとに執筆しています。
このクラスを削除したり他のアイテムに追加して、どのような動作をするのか確かめてください。
Webサイト制作で自由に働けるようになるには? 今回ご紹介したように、CSSはWebサイト制作の基本であり、CSSを使いこなすことで自由にWebサイトをデザインすることができます。
- 関連記事
2021 tmh.io