青森 コロナ ウイルス 感染 者 - 弘前保健所管内の医療従事者がコロナ感染|福祉・医療|青森ニュース|Web東奥
新型コロナウイルス感染症に関する情報について/青森市
StaticInfo{display:flex;justify-content:space-between;align-items:center;flex-wrap:wrap;background-color: fff;border:1px solid d9d9d9;box-shadow:0 0 2px rgba 0,0,0,. EmbedCode button:focus{border:1px dotted 707070;outline:0}. Buttons button:focus{border-radius:50%;border:1px dotted 707070;outline:0}. DataView-Header{padding:0 5px}} media screen and min-width:1171px {. WhatsNew{background-color: fff;box-shadow:0 0 2px rgba 0,0,0,. StaticCard dt:not :first-child {margin-top:. WhatsNew-list-item-anchor{display:inline-block;text-decoration:none;margin:5px;font-size:14px} media screen and max-width:768px {. Close-Button button:focus{border:1px dotted 707070;outline:0}. DataView{background-color: fff;box-shadow:0 0 2px rgba 0,0,0,. WhatsNew-list-item-anchor-link:hover{text-decoration:underline} media screen and max-width:768px {. WhatsNew-list-item-anchor-time{flex:0 0 90px;color: 333} media screen and max-width:768px {. StaticCard{background-color: fff;box-shadow:0 0 2px rgba 0,0,0,. Close-Button button{border-radius:50%;border:1px solid fff}. DataSelector{margin-top:20px;border:1px solid d9d9d9;background-color: fff}. DataView-Description{margin:10px 0 0;font-size:12px;color: 707070}. EmbedCode button{border-radius:50%;border:solid 1px eee}. DataView-Header{display:flex;align-items:flex-start;flex-flow:column;padding:0 10px} media screen and min-width:769px {. StaticCard strong{border-bottom:2px solid 008830}. EmbedCode{position:relative;padding:4px;padding-right:30px;color: 030303;border:solid 1px eee;border-radius:8px;font-size:12px}.。
。
。
。
新型コロナウイルス 感染者数やNHK最新ニュース|NHK特設サイト
。
。
。
。
新型コロナウイルス 感染者数やNHK最新ニュース|NHK特設サイト
。
。
。
。
新型コロナウイルス感染症に係る陽性者の確認状況/八戸市
。
。
。
。
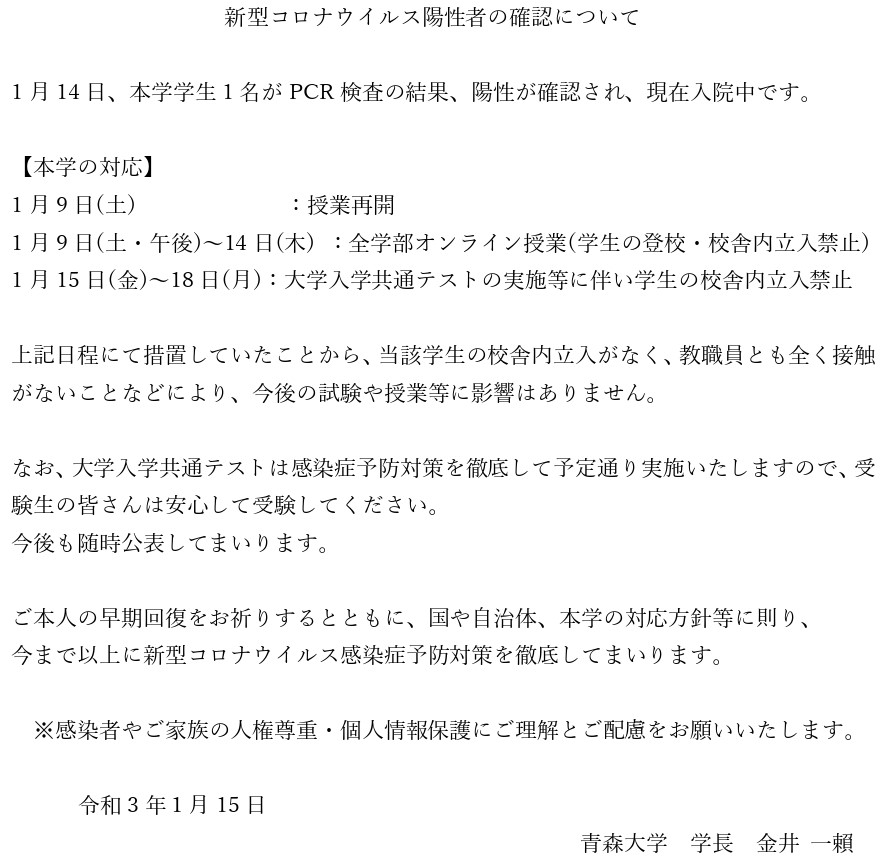
新型コロナウイルス感染者の発生について
。
。
。
。
青森県 新型コロナ関連情報
。
。
。
。
- 関連記事
2021 tmh.io