ガントチャート 週単位 スプレッドシート - Googleスプレッドシートに週ごとにタスクをまとめて、その週の未完了タスク・完了タスク・タスクの達成率がひと目でわかるようにする
ガントチャートはなぜプロジェクトで使えないのか
たとえば、ARRAYFORMULA関数を使わないと、毎月やること・業務効率化・その他のそれぞれの未完了タスクを計算するためのセルを用意しなければなりません。
まずF1のセルにプロジェクト開始日の日付を入れます。
ここはシンプルにMONTH()関数を使いましょう。
important;align-content:flex-start! select select[disabled]:-ms-input-placeholder,. カンマは小文字で入力するよう気をつけてください。
フリーで使えるガントチャートテンプレート一覧
の日付を編集しない よくある質問• is-focusable:-ms-input-placeholder,fieldset[disabled]. select select[disabled]::-moz-placeholder,. 25rem;font-weight:400;line-height:1. B,C,D列:タスク内容入力欄 今回はタスクを3階層に分けられるように作るんで、B,C,Dの3列分使いますが、例えば4階層にわけたいのであればこれに加えてE列もタスク内容入力欄にします。
例えばA行4列目がNo. 完了タスクと未完了タスクの数を把握したい それぞれのプロジェクトのタスクの量と完了・未完了タスクが感覚的に見られるようになりましたが、このままでは実際、どれくらいやるべきことが残っているのかがわかりづらい状態です。
input:not [disabled] :active:hover,. content table:not :last-child ,. 今回の「Testプロジェクト」は「設計」「プログラミング」「リリース」と大きく分けて3つのタスクがあるとします。
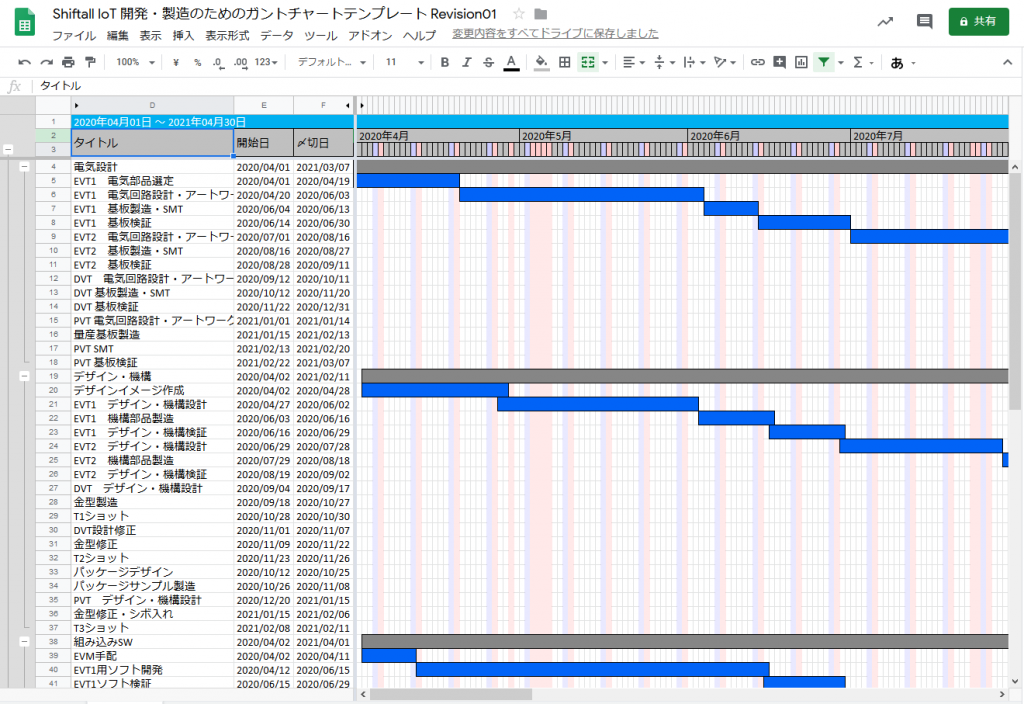
important;align-items:self-end! 125em - 1px ;padding-right:calc 1. 開始日と、期間、タスクとサブタスク、達成率を入力することでスケジュールを作成できます。
Gスプレッドシートでスケジュール管理
実際に実務で使っているやつをそのまま公開しているみたいですけど、作者には使いやすくても初めてさわる人には使い方がわかりにくいなという率直な感想。
またマックユーザーでもストレス無く使える点が僕的にはオススメのポイントですね。
スプレッドシートはアドオンを追加することが可能であり、この機能を利用することで手間なくガントチャートを作成することが可能です。
書式は「ユーザー設定の書式」に変更します。
Googleスプレッドシートでガントチャートを自動生成するアドオンを作ってみた
I2セルは基準日のい日にちが入るので、参照しておきましょう。
ガントチャートは、会社でプロジェクトをスケジュールどおりに遂行する場合に作成するスケジュール管理表です。
複数人で共有したいから、スプレッドシートでシンプルなガントチャートが欲しい。
Red Warrior 3S-HACKS! できるだけ誤操作や、ファイルの破損がないように取り扱いに注意するとともに、ファイル自体を定期的にバックアップを取っておくとよいでしょう。
Googleスプレッドシート公式テンプレート18本の特徴を解説! [Google スプレッドシートの使い方] All About
875em;font-weight:400;padding:. 項目は最小限とし、必要ない項目は非常時にすることをおすすめします。
Gantt bar with progress color 上のProgress(進捗度合い)によって色が変わったら、プログレスバーの色も一緒に色が変わるようにする設定です。
「Testプロジェクト」から「リリース」まで、5行から8行を選択した状態で再度バーにある「WBS>」をクリックしてください。
大まかなタスクに分けたら、各タスクをさらに細かく分けていきましょう。
【テンプレ紹介】Googleスプレッドシートで作るガントチャートでらくらくタスク管理!
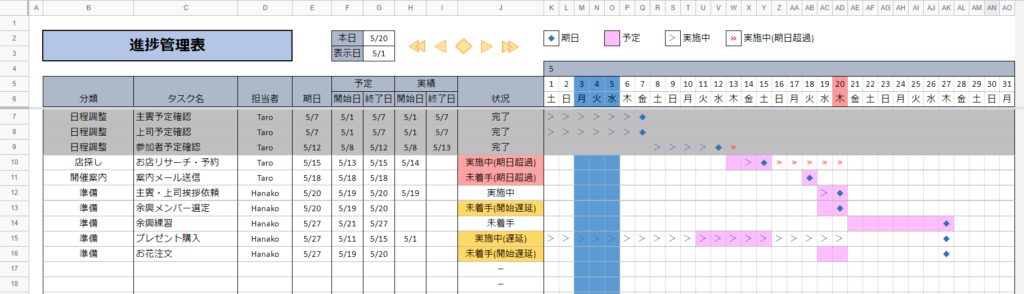
ガントチャートで使用するタスク、担当者、予定開始日、予定終了日、ステータス、バーチャートの表です。
このようにすると、セルの値が1と等しいときに、書式が反映されます。
1 ;box-shadow:0 8px 8px rgba 10,10,10,. どれだけ入念に計画を立てたとしてもタスクの追加やスケジュールの変更は避けられません。
important;-ms-flex-pack:center! 25em ;transform:rotate 135deg translate. select select[disabled]::-webkit-input-placeholder,. 7 ;-webkit-box-shadow:none;box-shadow:none;color:rgba 0,0,0,. (ちなみにddと入力すると01のように2桁で表示されます) 曜日表示 次は日付ごとに曜日がわかるようにします。
- 関連記事
2021 tmh.io