ユーザー エージェント 確認 - ユーザーエージェントとは?パソコンで「スマホ用ページ」を確認しよう|ferret
確認くん
このようなクローラーの巡回を拒否する方法については、ご利用のサーバー管理者にお問い合わせください。
レスポンシブデザインを導入するために理解しておきたい用語が、「 ユーザーエージェント」です。
上記の条件を組み合わせて判定していますが、ChromeにVersionが含まれることがあります。
実行エージェントグループの設定で,関連づけられている実行エージェントが複数あり,優先順位の設定に誤りがある,または誤った実行エージェントが関連づけられているため,予期していない実行エージェントでジョブが実行されている。
KAVU4571
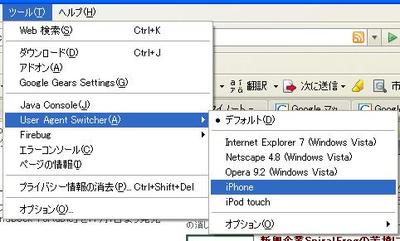
新しいタブが開かれたらその都度設定する必要があります。
上記の条件を組み合わせて判定しています。
8%まで増加しました。
Google Chromeのデベロッパーツールを開き、「Network」タブを選択します。
IPアドレス&ユーザーエージェント確認
16 まとめ いかがでしょうか ユーザーエージェントはアクセス解析でも不可欠です。
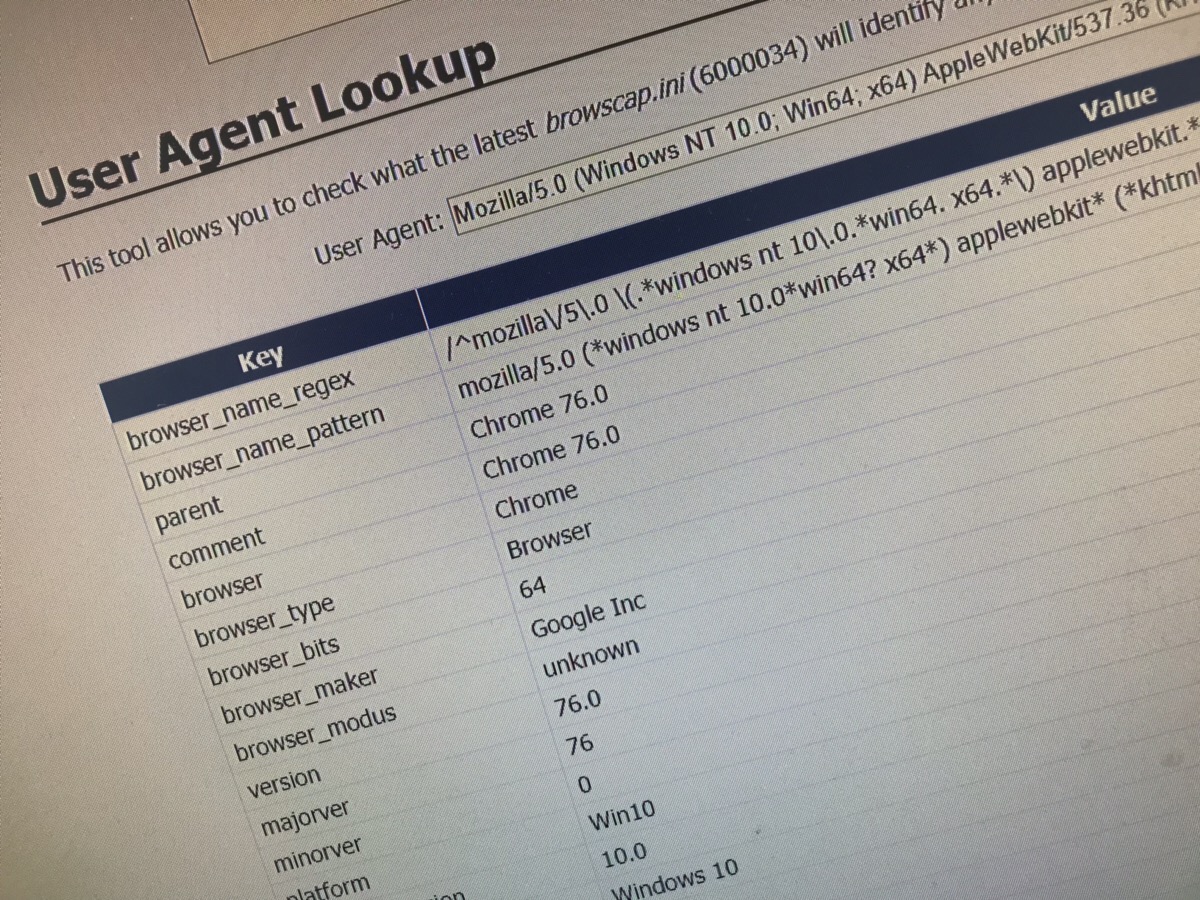
プロパティー 返却される内容 brands ブラウザーの種類・バージョン情報が格納された配列 mobile モバイル端末で閲覧しているかどうか? brands配列に brand、 versionというプロパティの入ったオブジェクトが格納されています。
jpqagtlinkコマンドを実行して,エージェントの優先順位を変更するか,または jpqagtunlinkコマンドを実行して,エージェントのデフォルトキューと予期していないエージェントとの接続を解除してください。
OS(Windows、Mac OS、Android、iOS など)• ) 画面の幅をスマートフォンの幅くらいまで縮めます。
クローラー名(ユーザーエージェント名)の確認方法
別タブ表示の扱い 別タブで開いた新しいページはスマートフォン表示になりません。
User-Agent Client Hintsの使い方、ユーザーエージェント文字列が固定化された時の対応についてもまとめています。
ユーザーエージェント文字列は、ウェブブラウザーでサイトにアクセスした際HTTPヘッダーから送信される情報の一部に含まれています。
9 1994年には、NSCA Mosaicの開発者が独立して開発した「 Mozilla」というブラウザーが誕生しました。
ユーザーエージェント確認・解析ツール(UA
既存のユーザーエージェント判定処理に分岐対応を加え、User-Agent Client Hints APIが使用できるようであればそちらを使用するように修正します。
02; Windows 95 ブラウザーの製品情報はユーザーエージェント文字列のコメント部分へ記載するようにし、「Mozilla」の互換性を優先した形です。
APIもあります。
ホームページは、多くの場合、複数ページから成り立っています。
最新のユーザーエージェント対応はどうするべきか?
なお、多くのブラウザの判定に活用できますが、全てのブラウザが条件に一致するとは限らず、 また、ユーザエージェントは偽装が簡単に行える為、完全な判定は行えません。
(O) 次の原因が考えられます。
実機(スマホ)との比較 一部実際の表示と異なったり、画面が見づらい場合があります。
F5キーを押して画面を更新します。
IPアドレス&ユーザーエージェント確認
。
・ジョブの定義で,ジョブの実行ユーザーに所有ユーザーを指定する。
これでUser-Agent Client Hints APIをChromeで利用できるようになりました。
まずはウィンドウの幅を狭めてみてください。
- 関連記事
2021 tmh.io




-2.png)